通过 Pages 快速部署网站
本文将引导您如何通过 Pages 快速创建并部署网站,帮助您快速上手了解如何使用 Pages 服务。
Pages 是基于 Tencent EdgeOne 基础设施打造的前端开发和部署平台,专为现代 Web 开发设计,帮助开发者快速构建、部署静态站点和无服务器应用。通过集成边缘函数能力,实现高效的内容交付和动态功能扩展,支持全球用户的快速访问。
步骤一:选择创建方式
确认完成以上准备工作后,即可开始接入至 EdgeOne。
1. 登录 边缘安全加速平台 EO 控制台。
2. 根据以下不同的情况下选择创建 Pages 项目的方式。
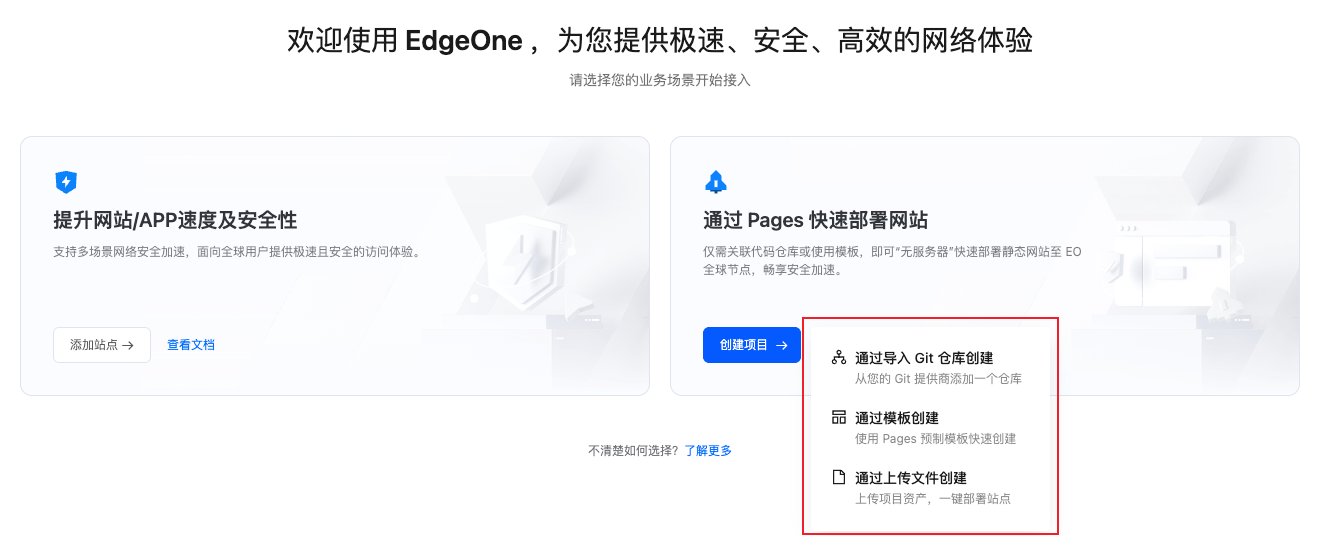
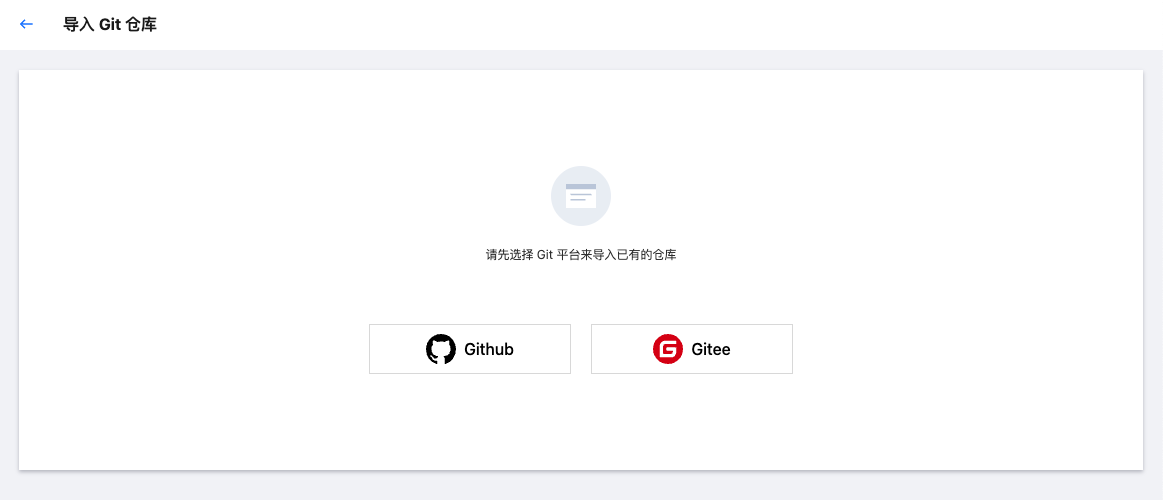
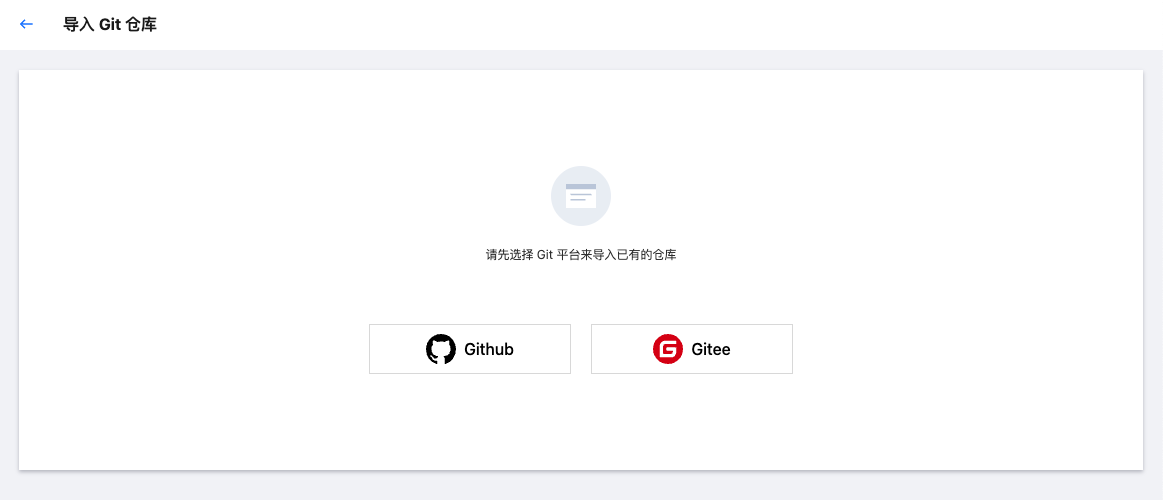
如果您是首次登录控制台,或者当前在 EdgeOne 内没有任何资源,则会进入场景选择大厅,在此界面内,鼠标移动至创建项目,可选通过“导入 Git 仓库”、“从模板开始”或“直接上传”三种方式来创建项目。

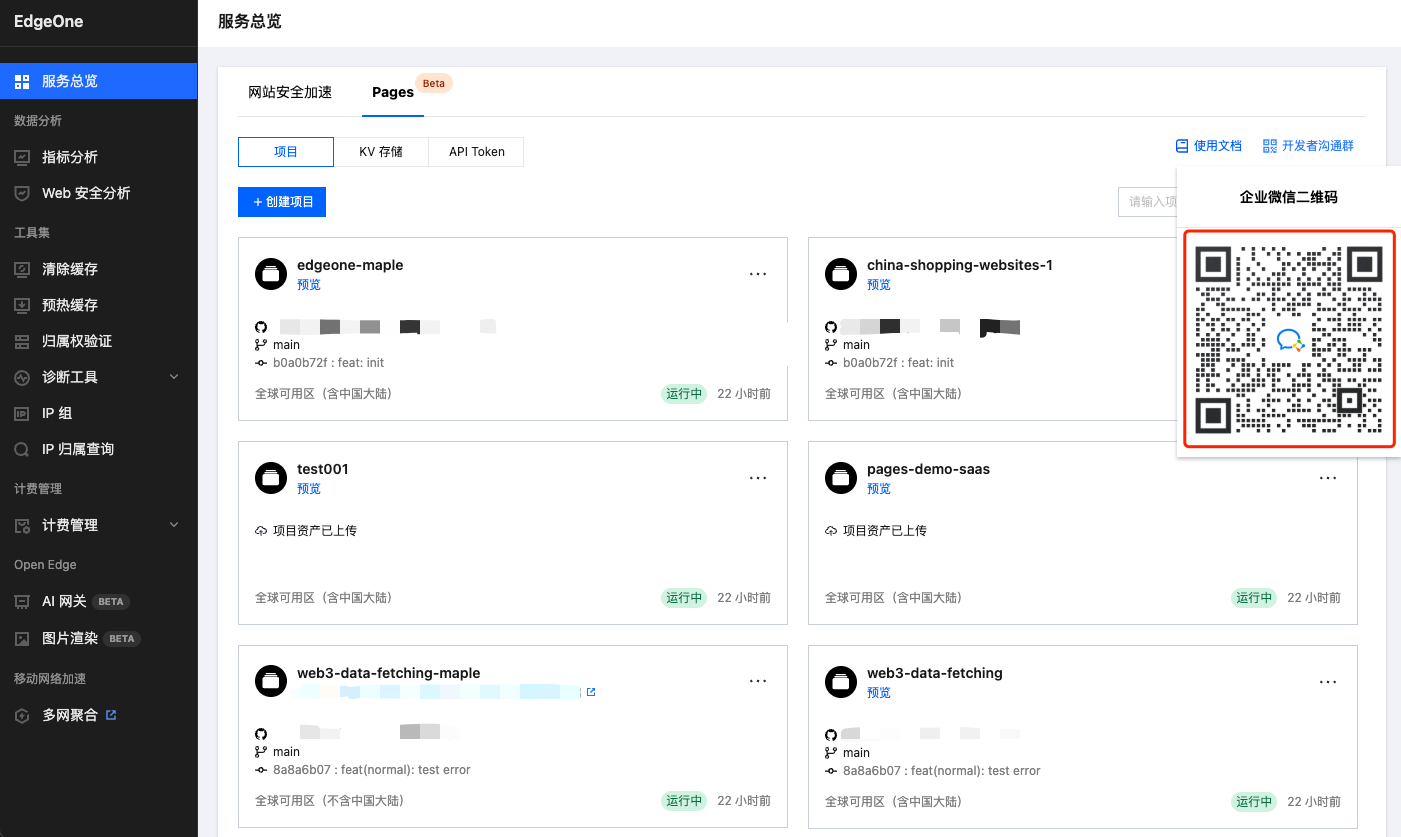
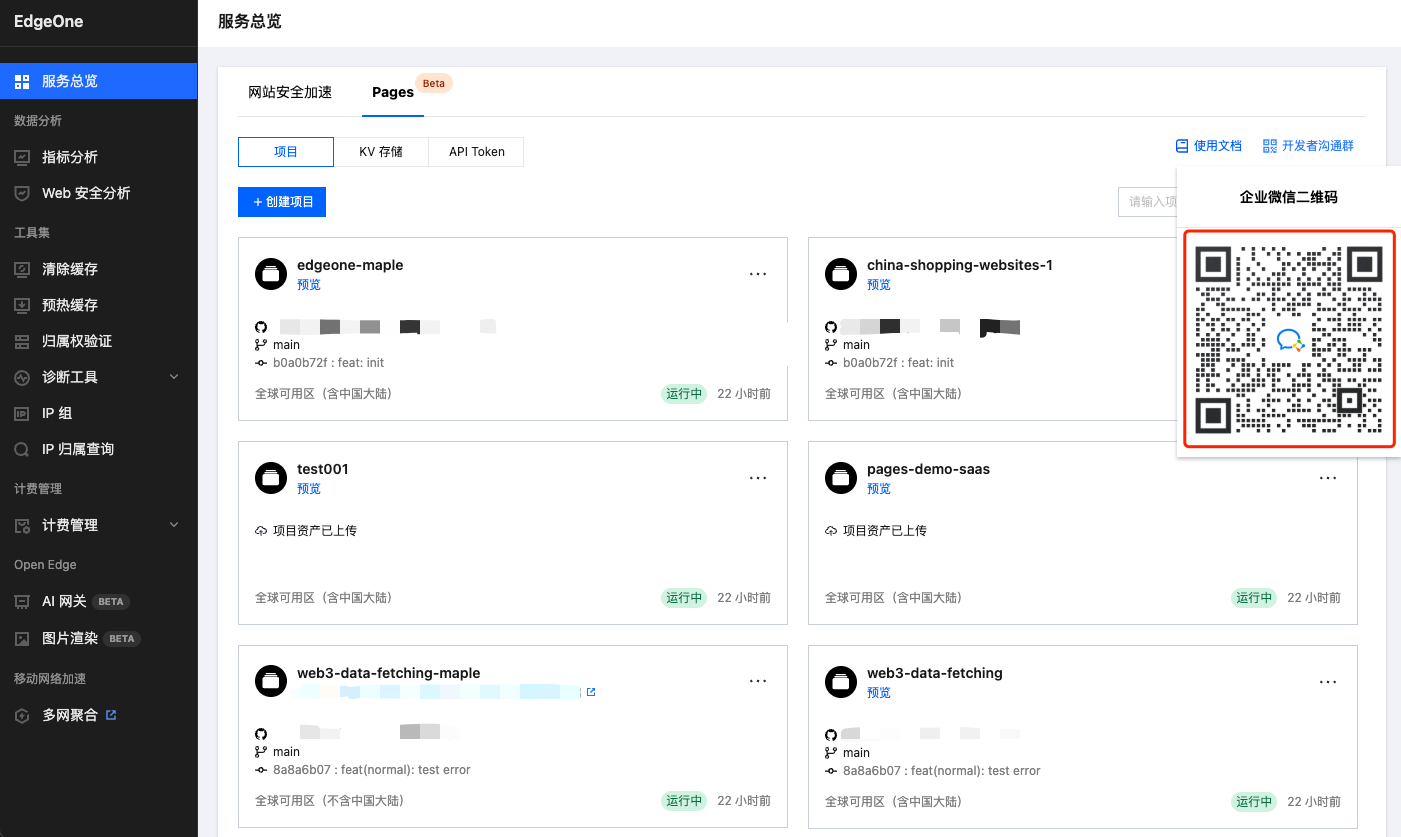
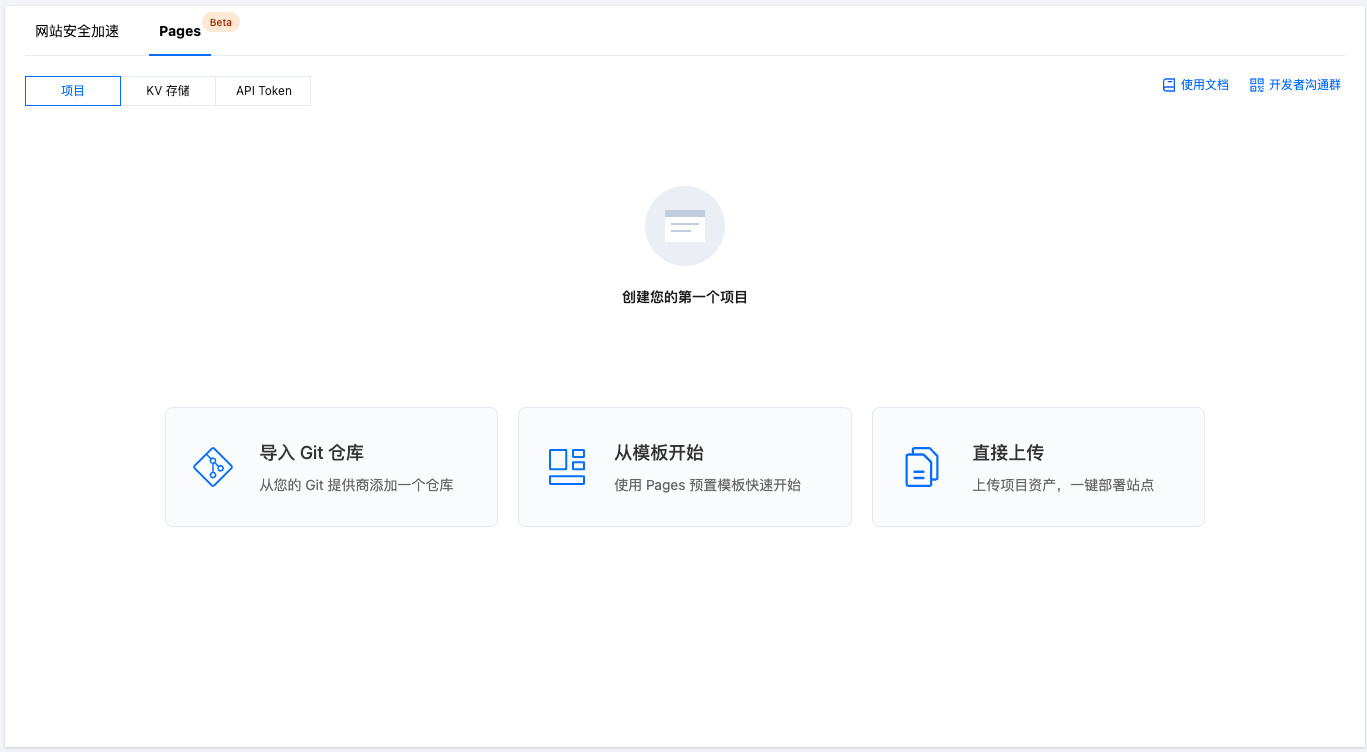
如果您当前是首次创建 Pages 项目,但是已有其他资源,可通过点击最上方的 Pages Tab,切换后在该 Tab 下选择创建 Pages 项目的方式。

创建方式 | 说明 |
通过导入 Git 仓库创建 | 需关联至 Git 仓库提供商,从 Git 仓库内导入代码创建网站。 |
通过模板创建 | 可选从 EdgeOne 预制的模板快速创建一个网站。 |
通过上传文件创建 | 可自行上传当前的项目代码到 EdgeOne,根据上传的代码内容来部署站点。 注意:如果您选择上传文件的方式,则当前项目无法切换到 Git 集成。您必须创建一个具有 Git 集成的新项目才能使用自动部署。 |
步骤二:连接 Git 仓库
说明:
如果选择的创建方式是“直接上传”,可忽略这一步,直接跳转至第三步。
选择“通过导入 Git 仓库创建”或者“通过模板创建”时,要求您关联当前的 Git 提供商,当前已支持 Github,Gitee 等 Git 提供商的接入,下面以 Github 的接入方式为例:
1. 在控制台页面,点击“Github”以链接您的仓库。


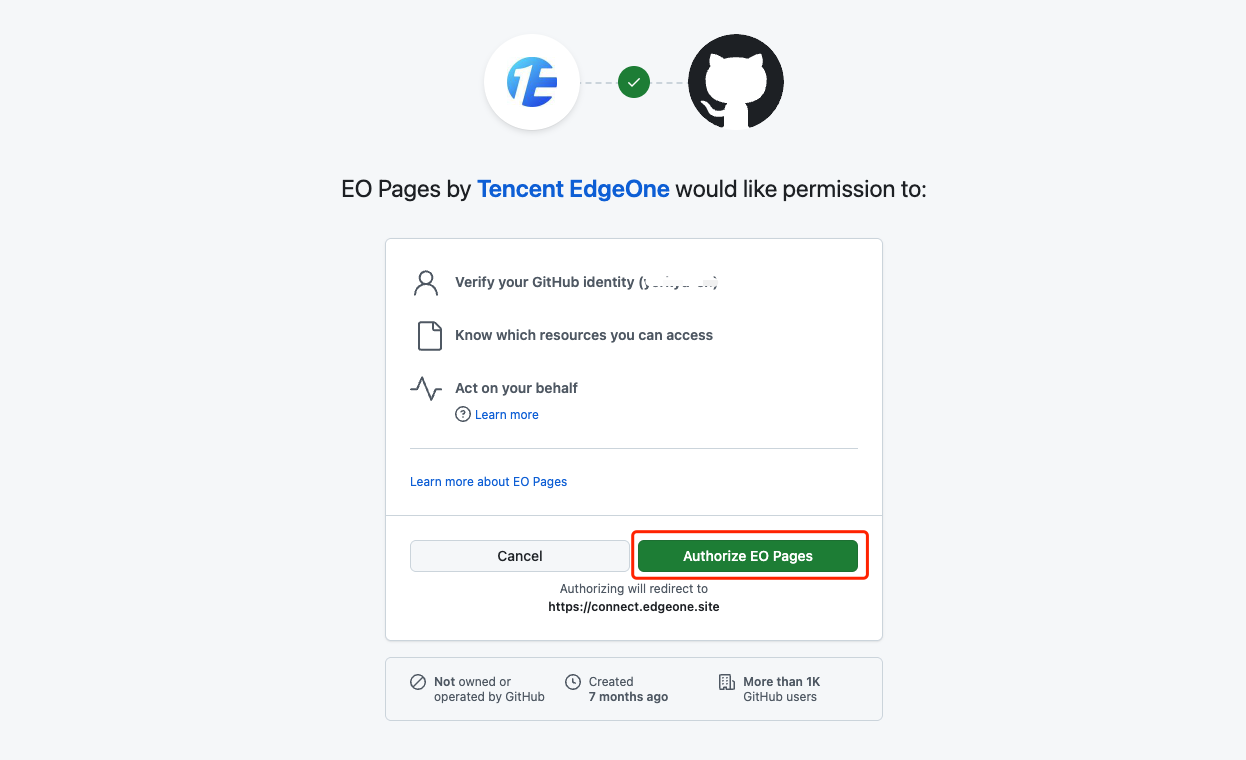
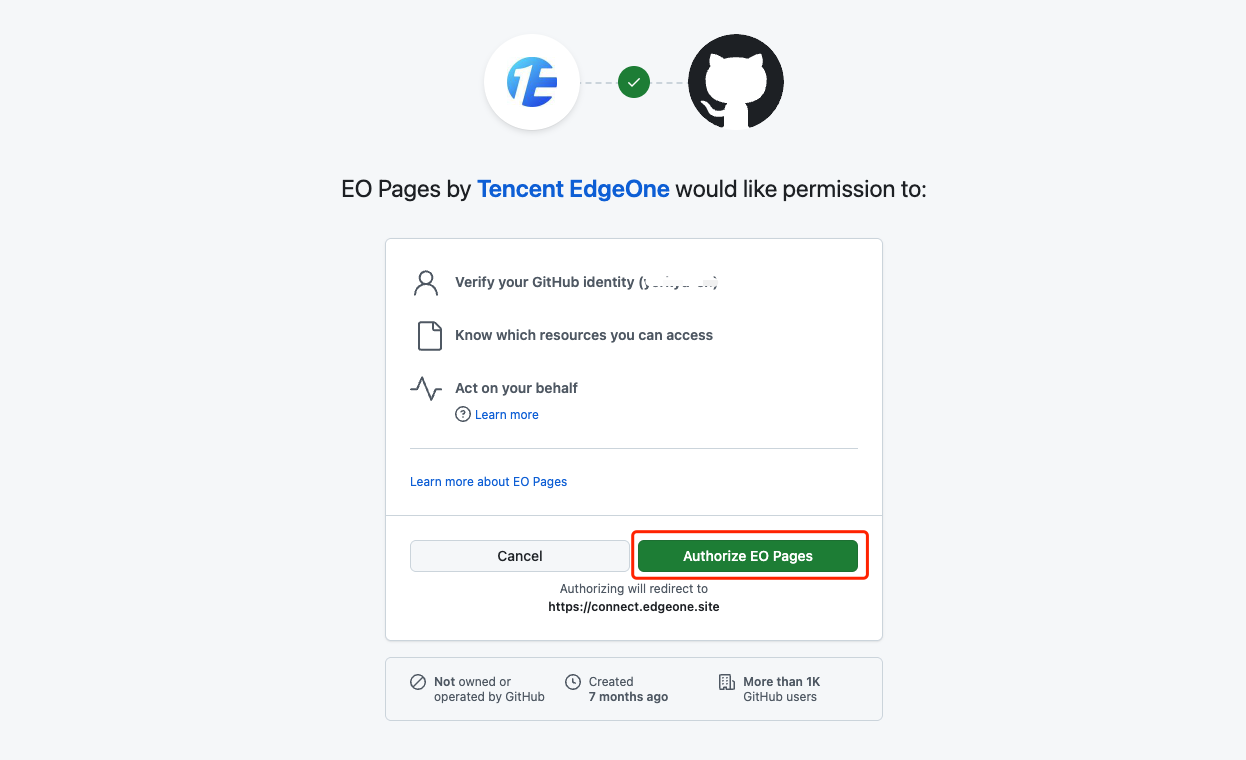
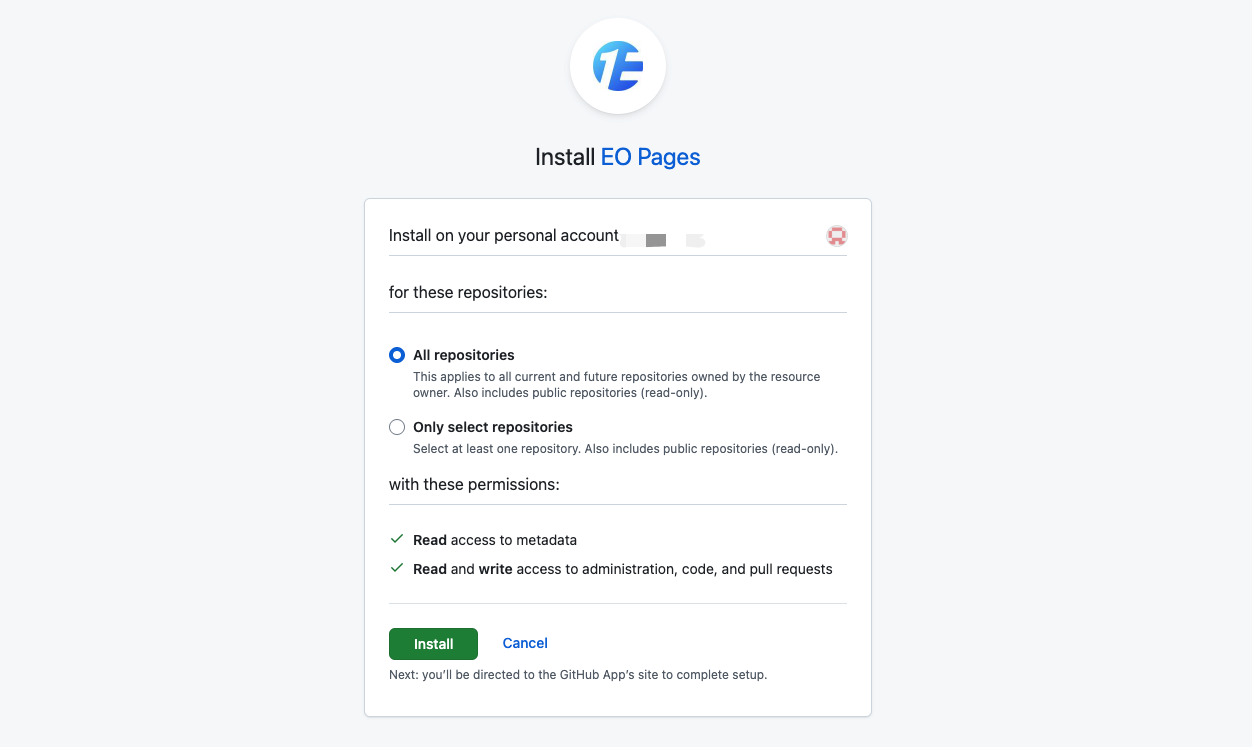
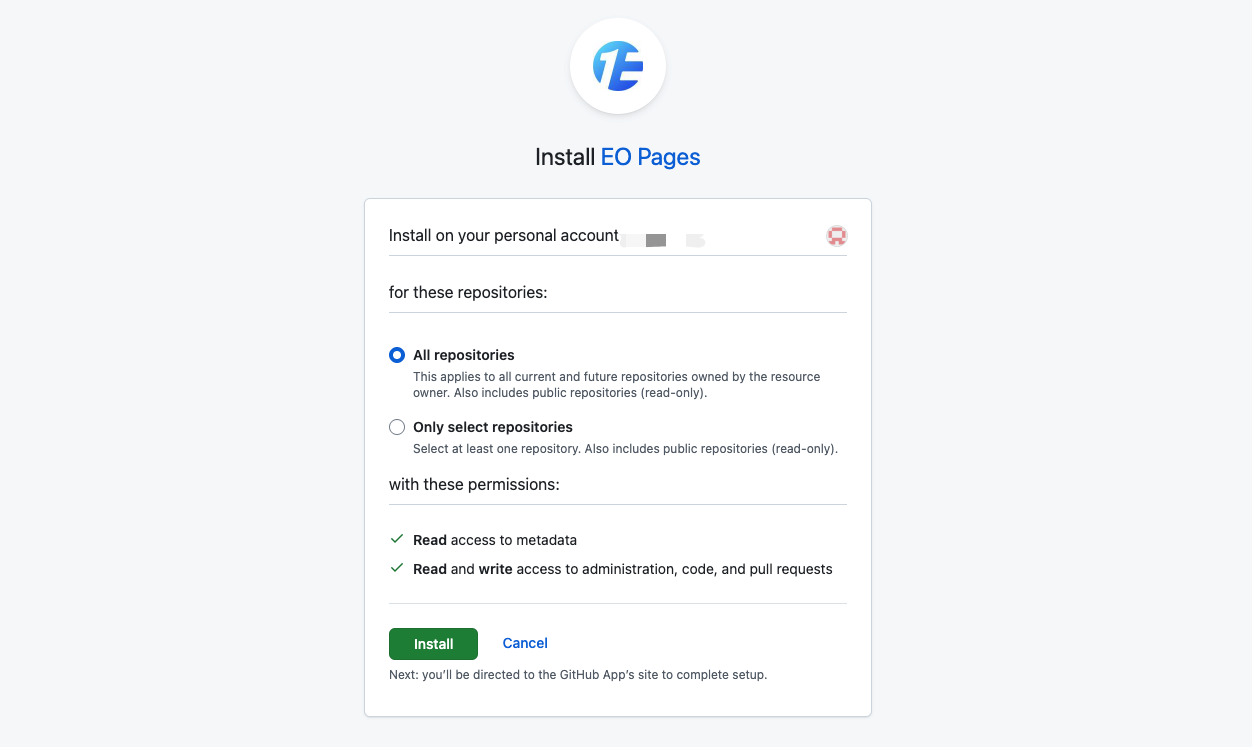
2. 授予 EdgeOne 访问您仓库的权限,点击 Authorize EO Pages。


3.选择您要部署的仓库或授权所有仓库,点击 Install。


步骤三:自定义构建
根据您创建项目时所选的方式不同,在处理构建的操作上会有所区别,具体如下:
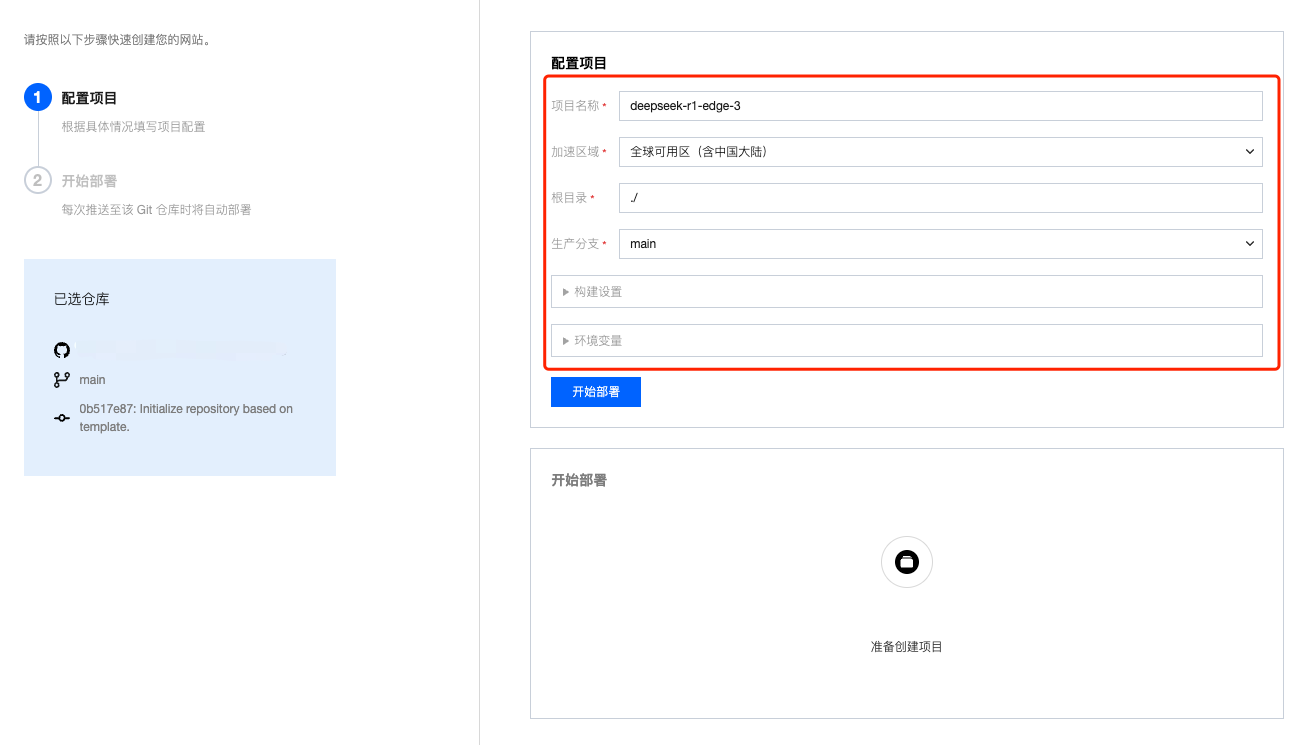
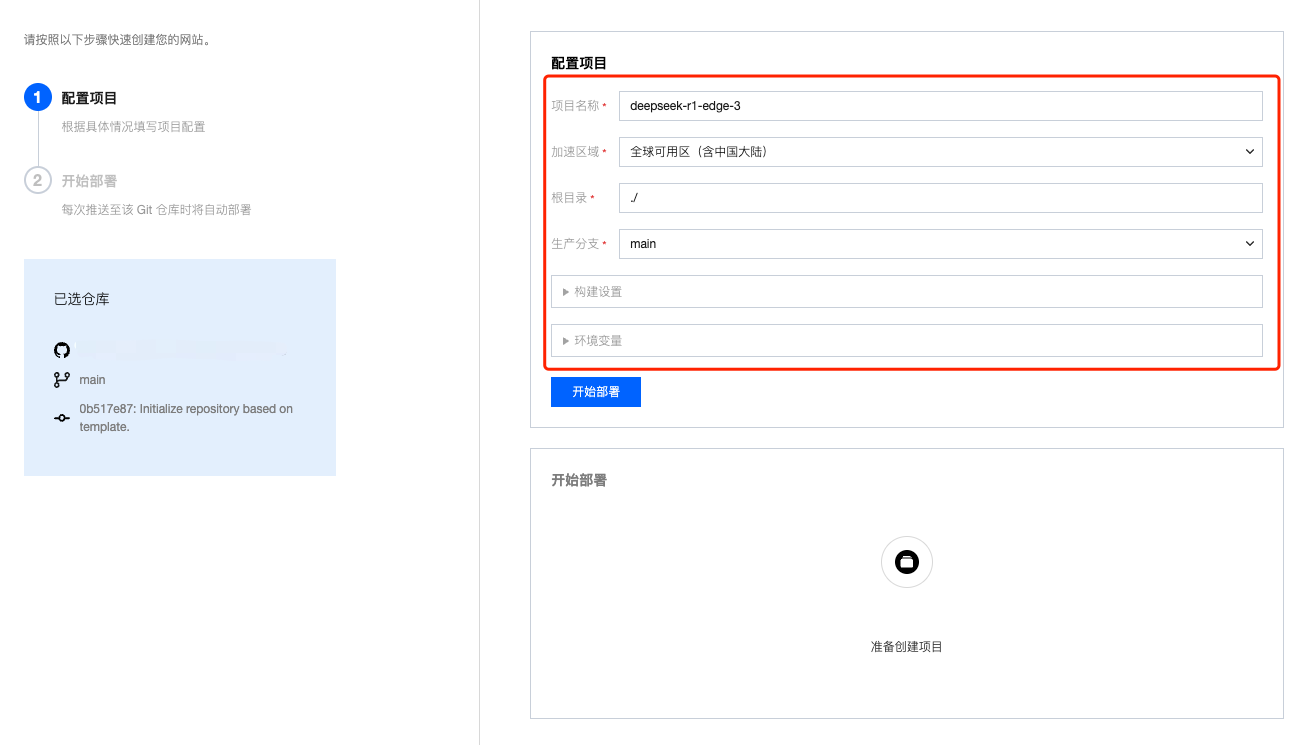
连接到 Git 仓库后,您需要填写构建配置。此步骤对于项目能否正确编译和顺利部署至关重要。
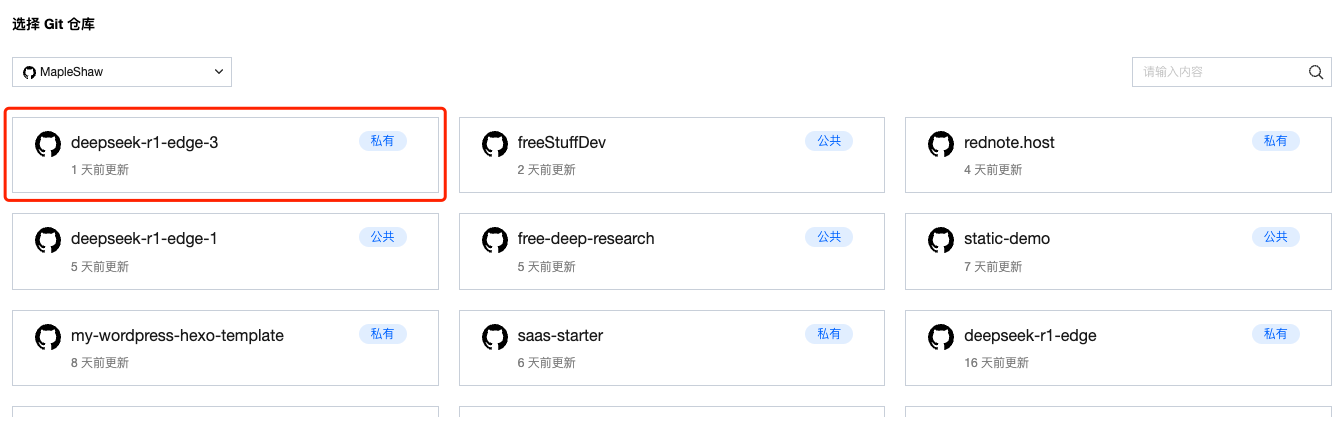
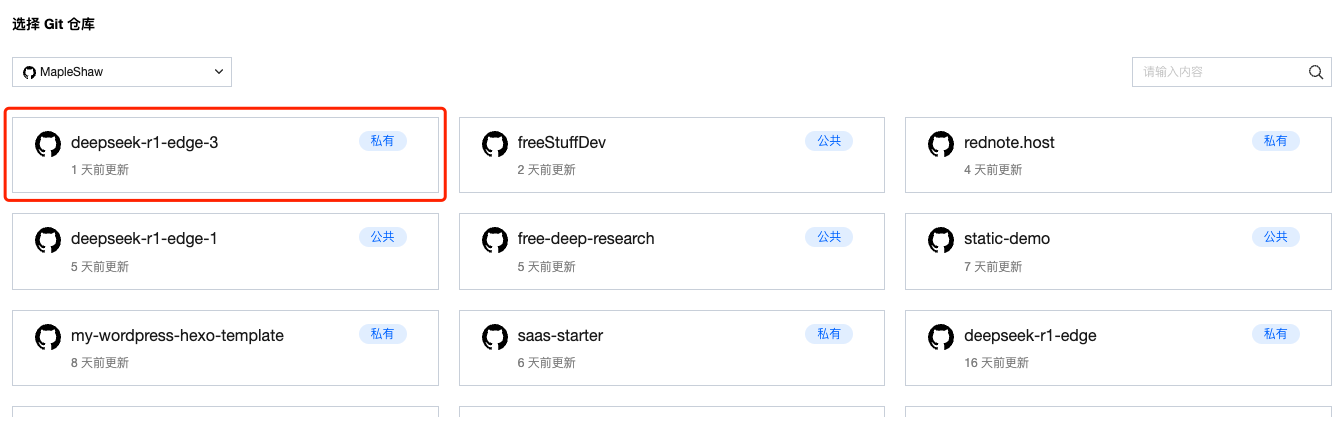
1. 选择您要部署的仓库。


2. 输入您的构建命令。如果不确定,请检查 package.json 中的 scripts 部分的值。选择加速区域时,不同的区域决定了项目分配的节点资源,以及添加自定义域名的时候是否需要备案,详情可参考 域名管理 - 加速区域。


3. 检查您的配置项,确认无误后,点击开始部署,Pages 将自动构建您的项目并将其部署到全球边缘网络。
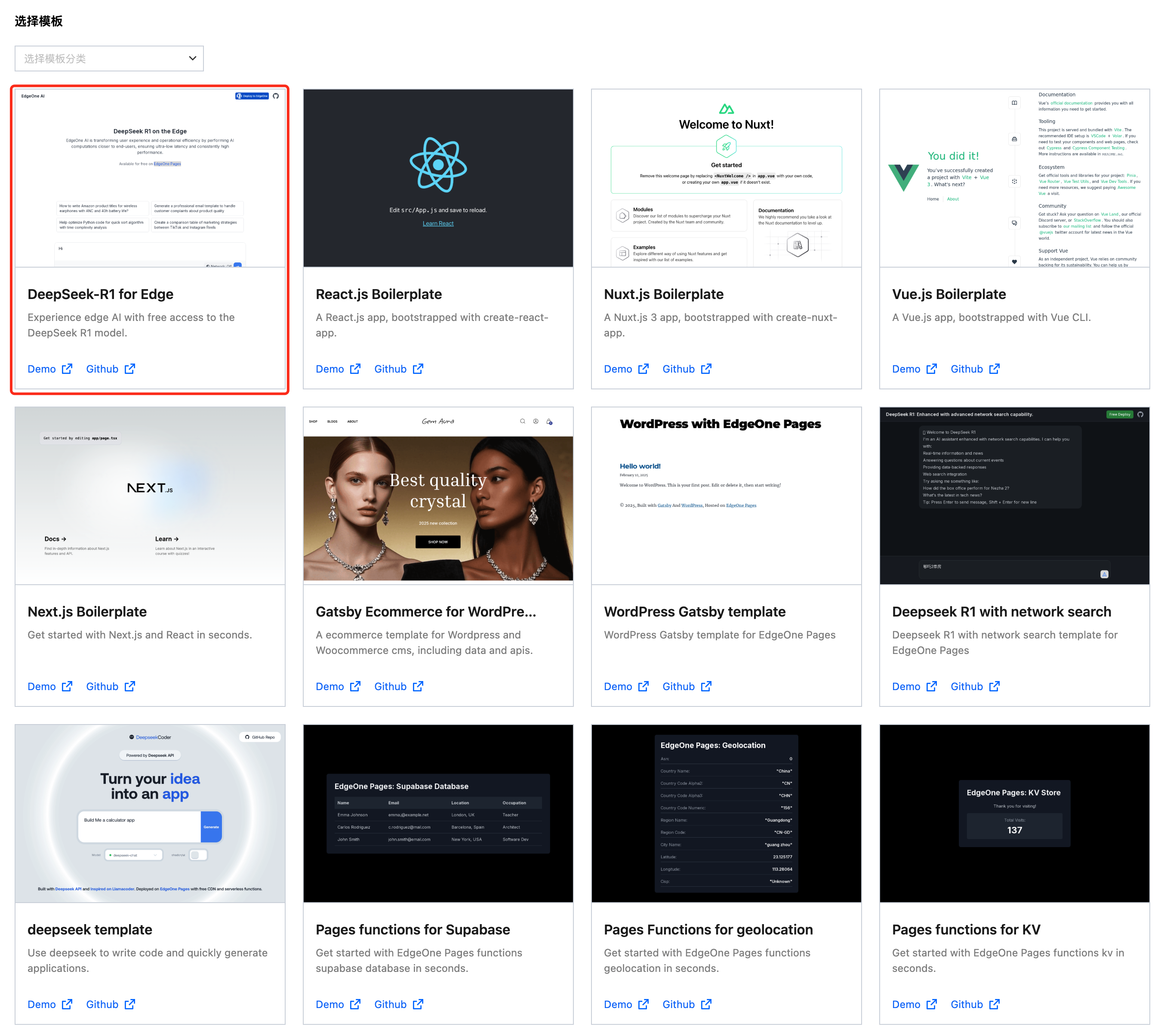
我们针对各种使用场景提供了丰富的模板。下面将向您展示如何通过模板快速启动并部署项目,后续您可以基于我们的模板进行开发,持续构建与部署。
1. 授权 Github 后,选择一个需要部署的模板。

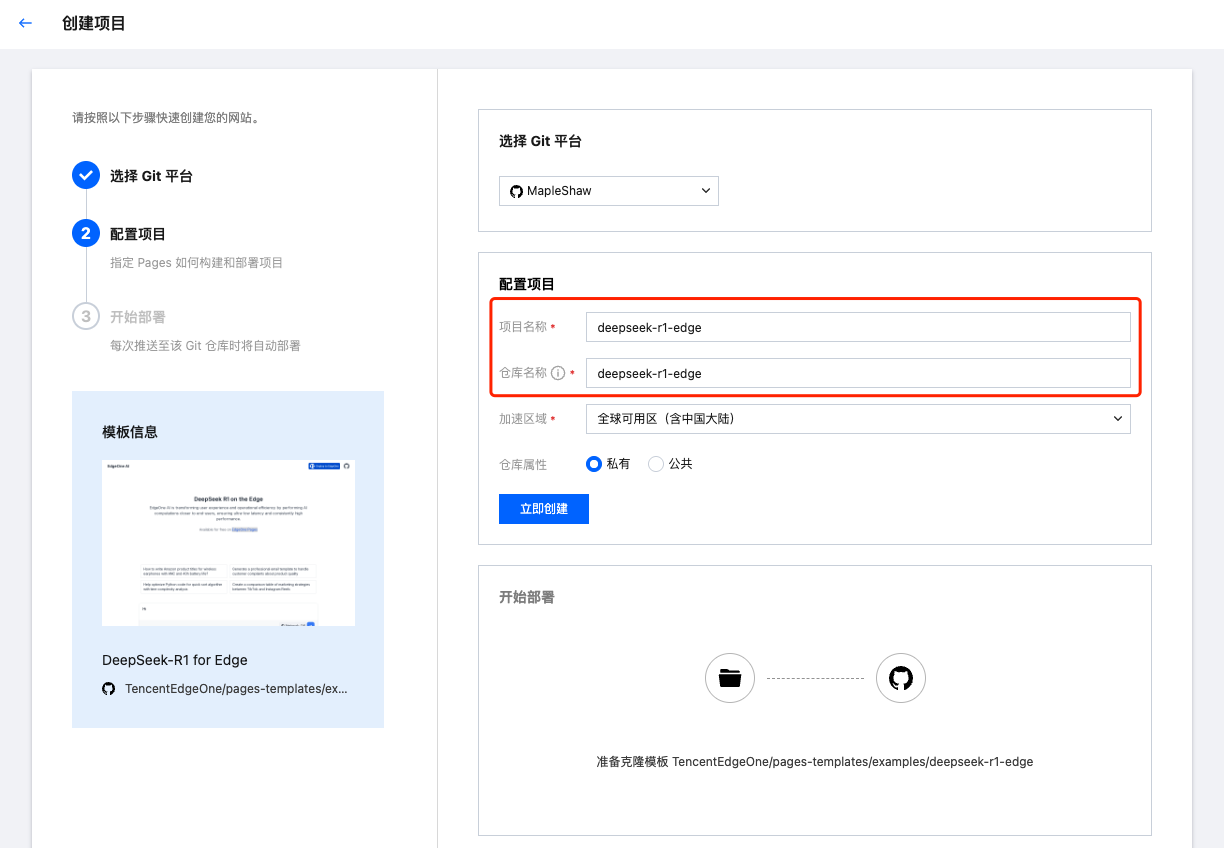
2. 设置项目名称及仓库名称,亦可调整仓库属性。选择加速区域时,不同的区域决定了项目分配的节点资源,以及添加自定义域名的时候是否需要备案,详情可参考 域名管理 - 加速区域。

3. 点击立即创建,我们将在您的 GitHub 账户上基于该模板创建一个仓库部署过程将自动开始。您可以将此仓库克隆到本地进行进一步开发,并根据需要推送更改。
您可以将项目构建后的资产直接上传到 Pages 并将其部署到 EdgeOne 全球网络。如果您想集成自己的构建平台或从本地计算机上传,您应该选择直接上传而不是导入 Git 仓库。
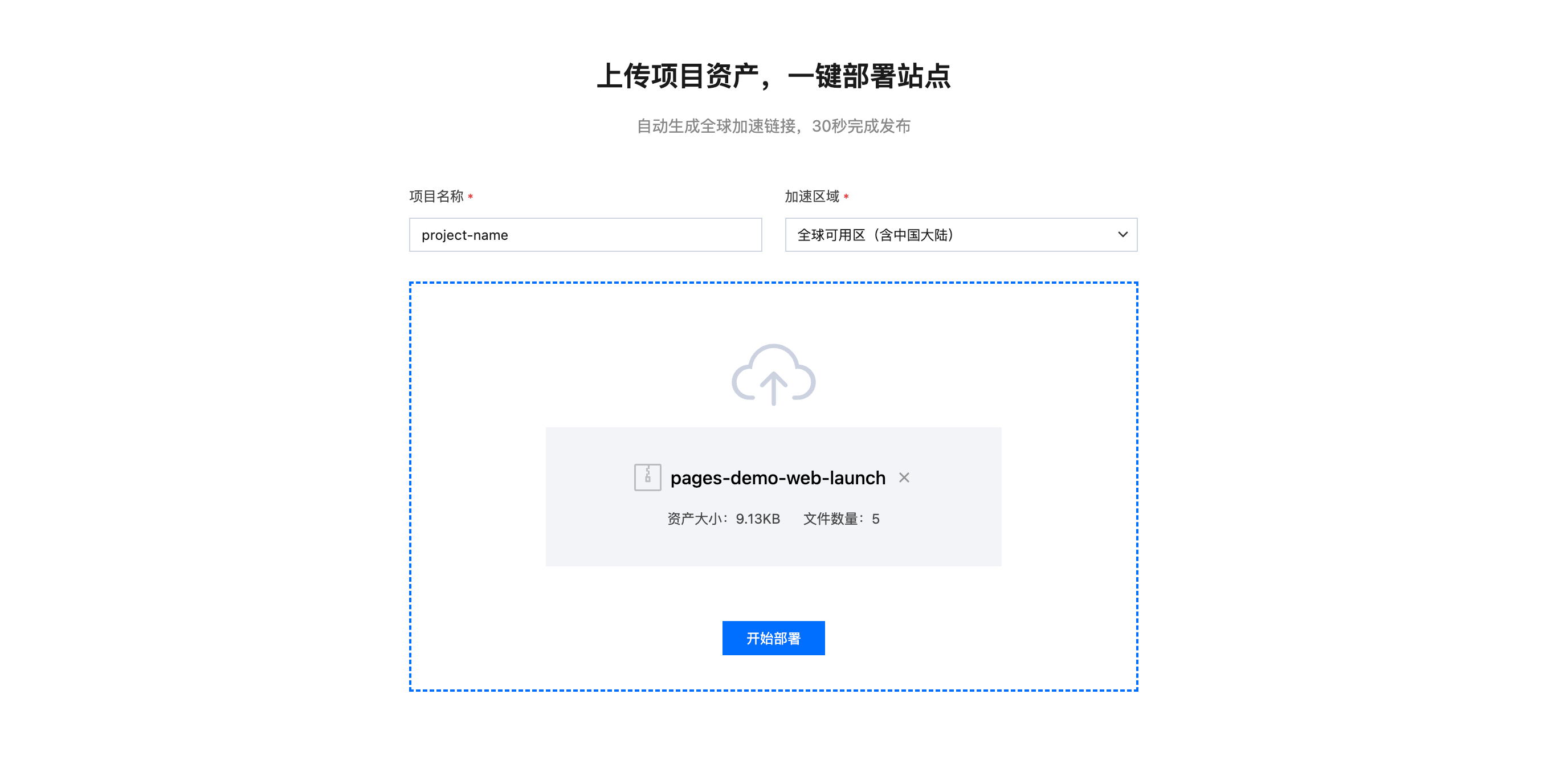
1. 在创建项目时选择了“直接上传”之后将进入如下页面。

2. 填写完“项目名称”跟“加速区域”后,将项目资产拖拽到指定区域。

3. 点击开始部署,资产上传后会开始创建项目,随后跳转至部署详情页,待部署成功后,您可以通过预览链接查看项目验证生效状态。
步骤四:验证生效状态
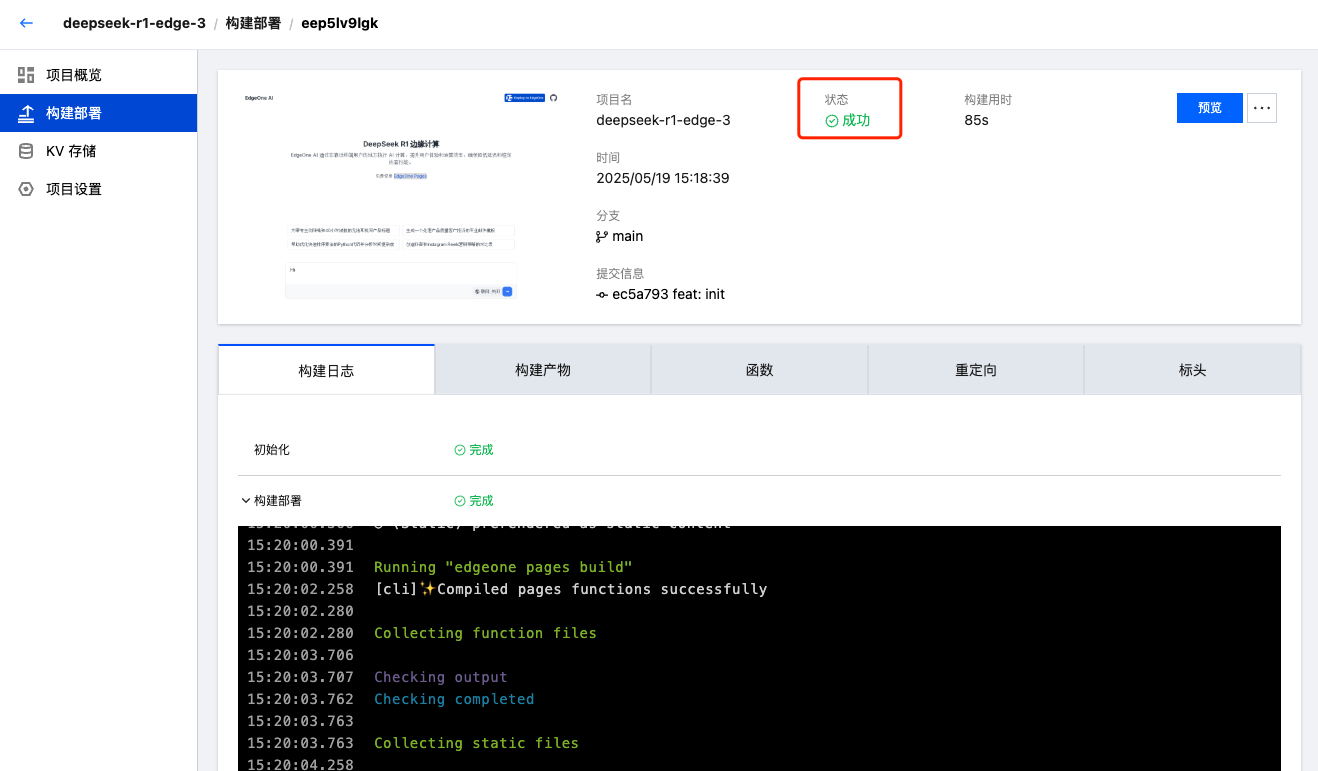
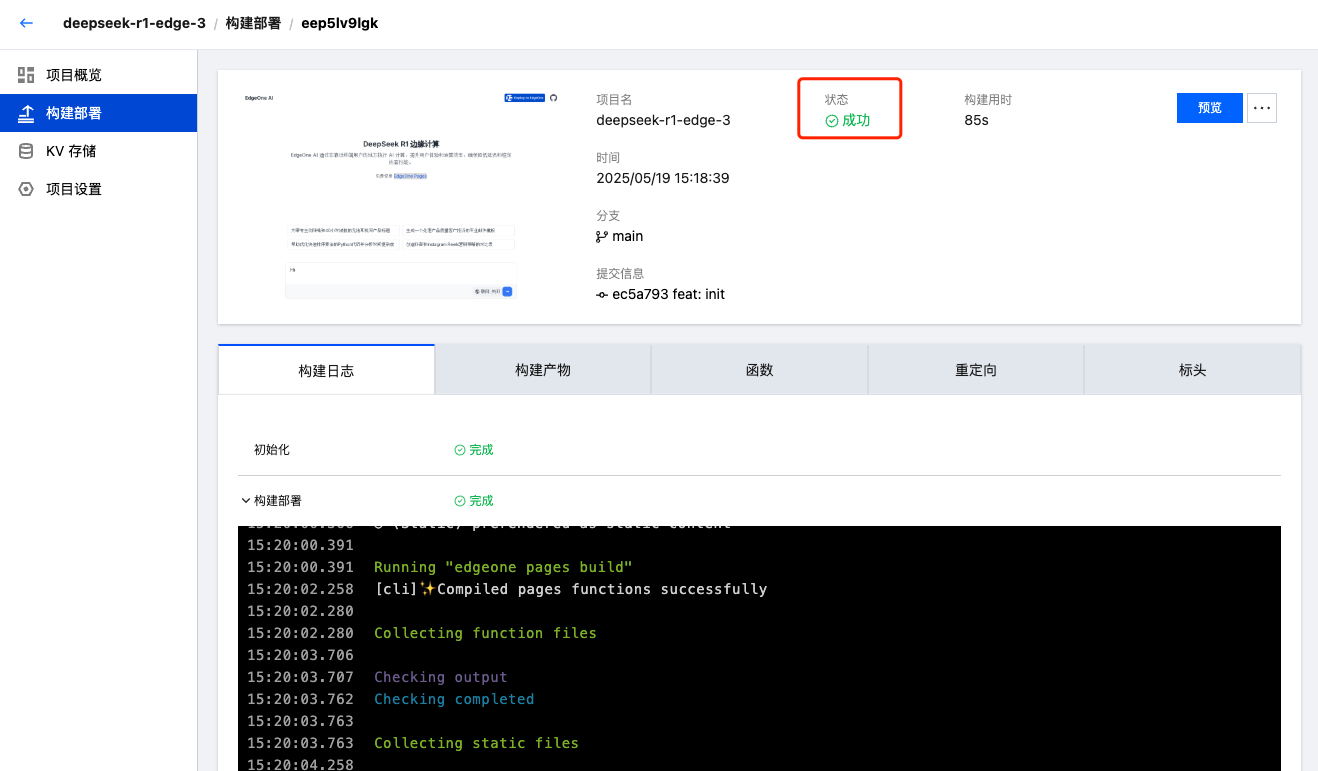
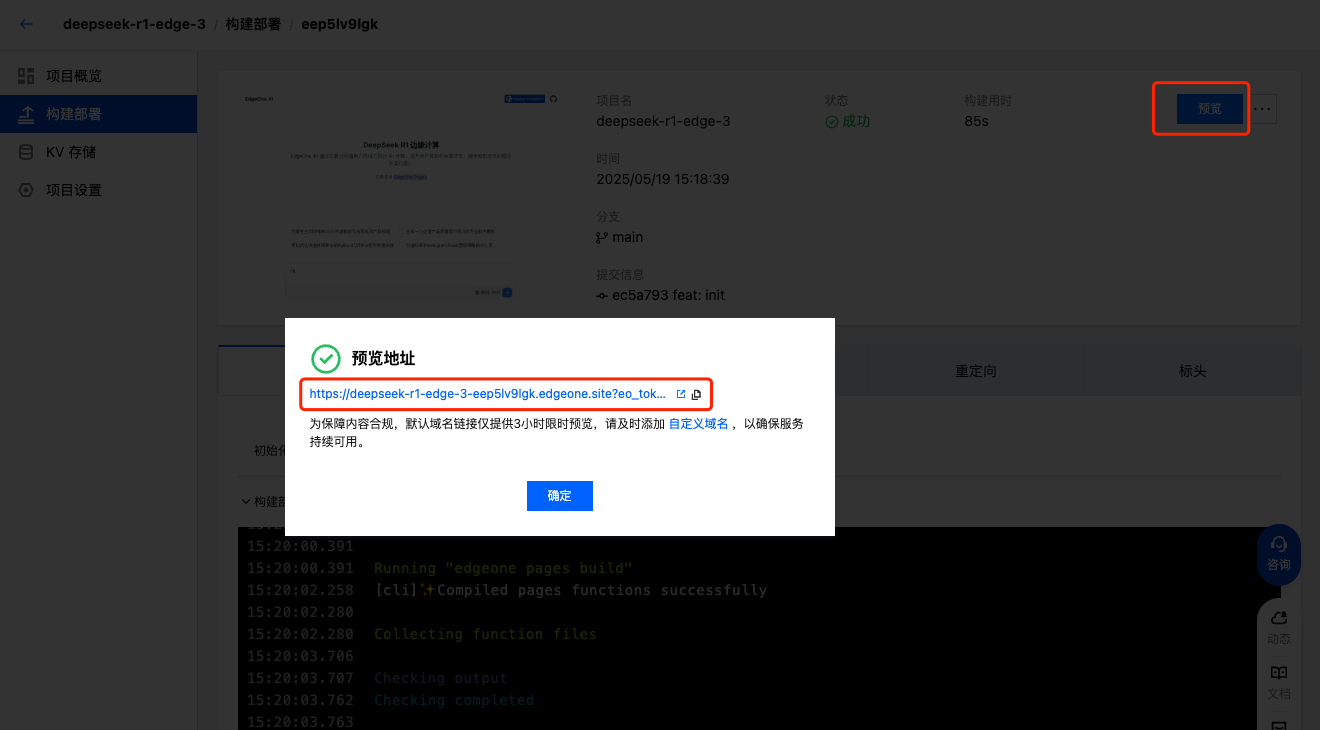
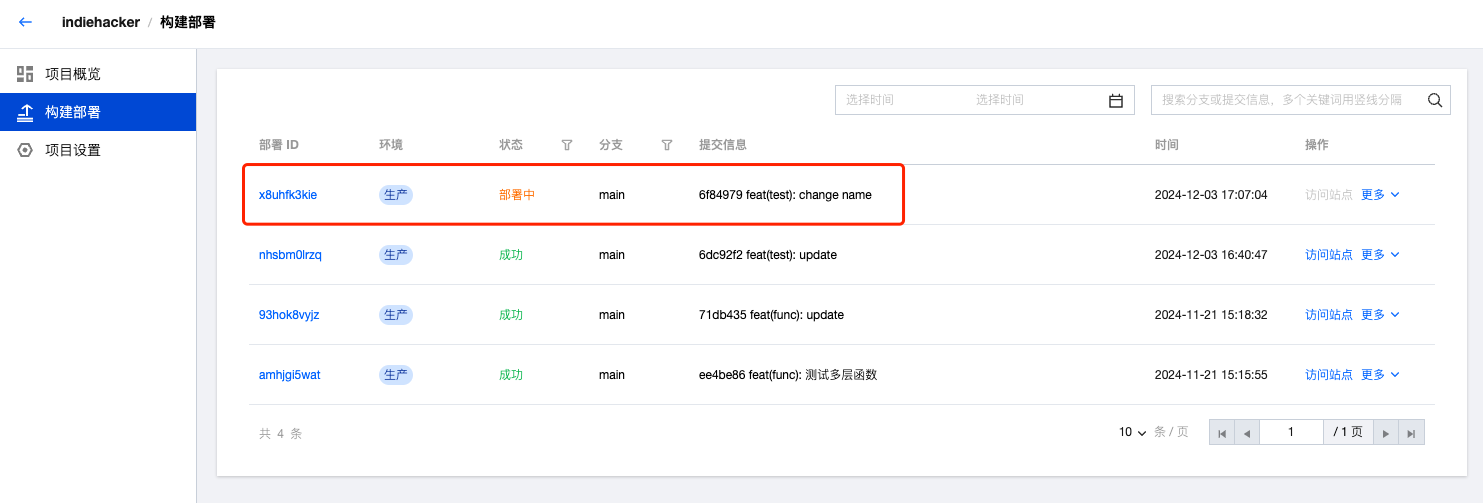
在部署完成后,看到如下图表示部署成功!


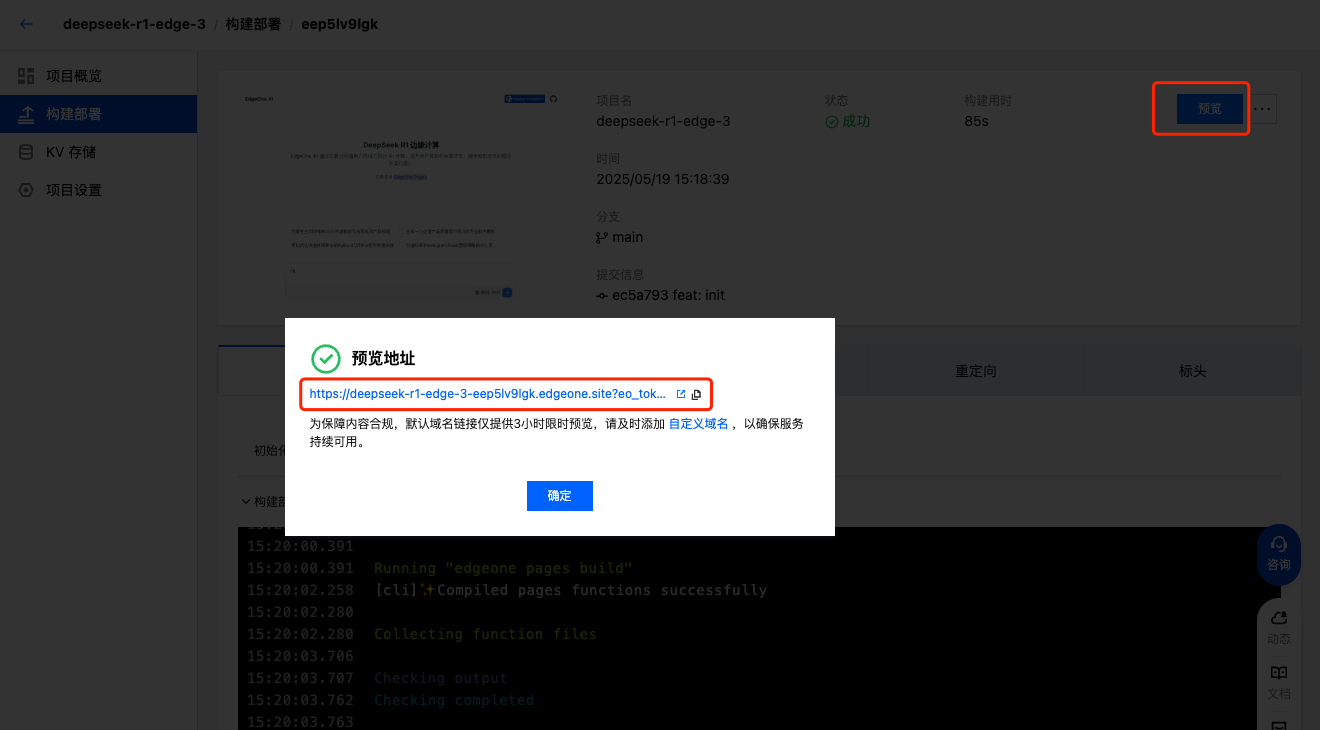
您可以通过在构建部署菜单内右上角的预览按钮生成部署预览链接,访问针对该版本的页面内容。


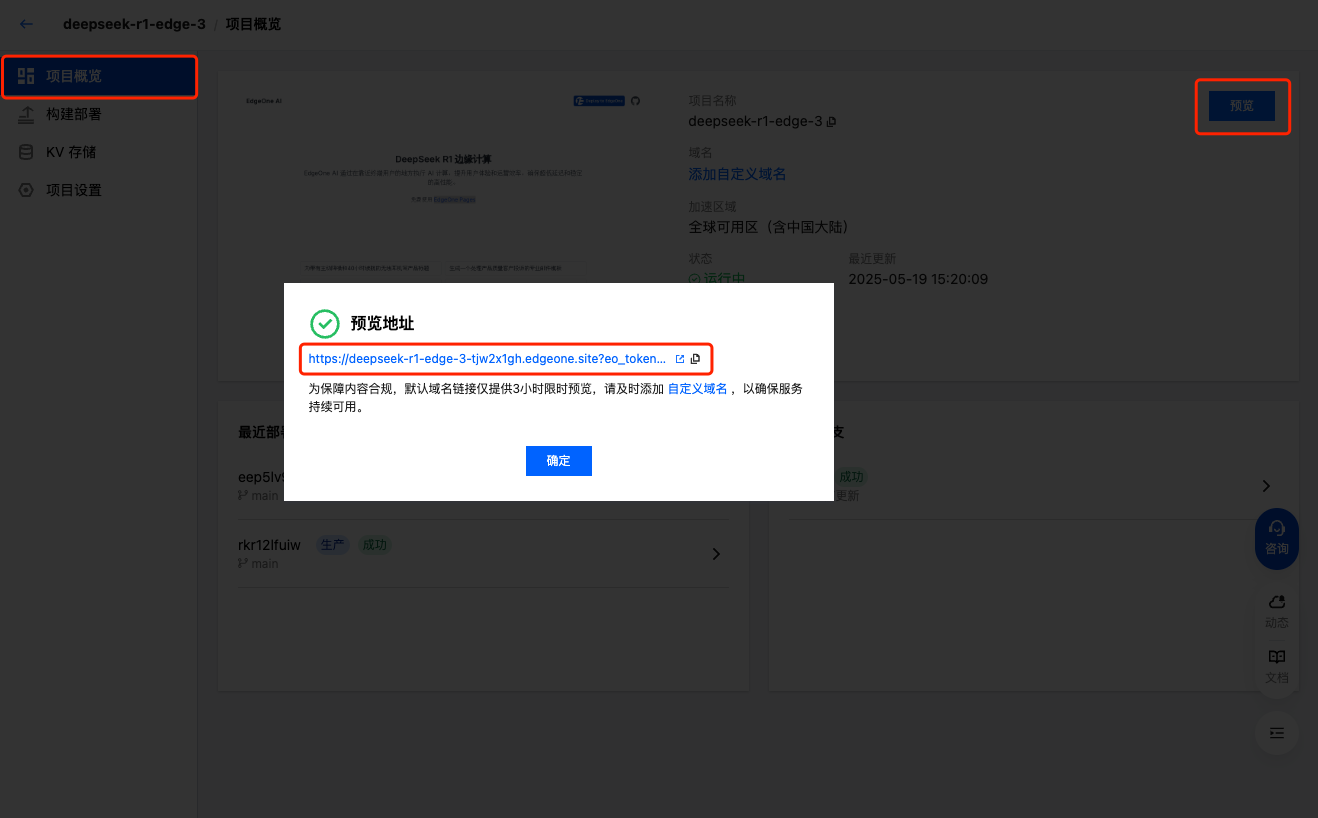
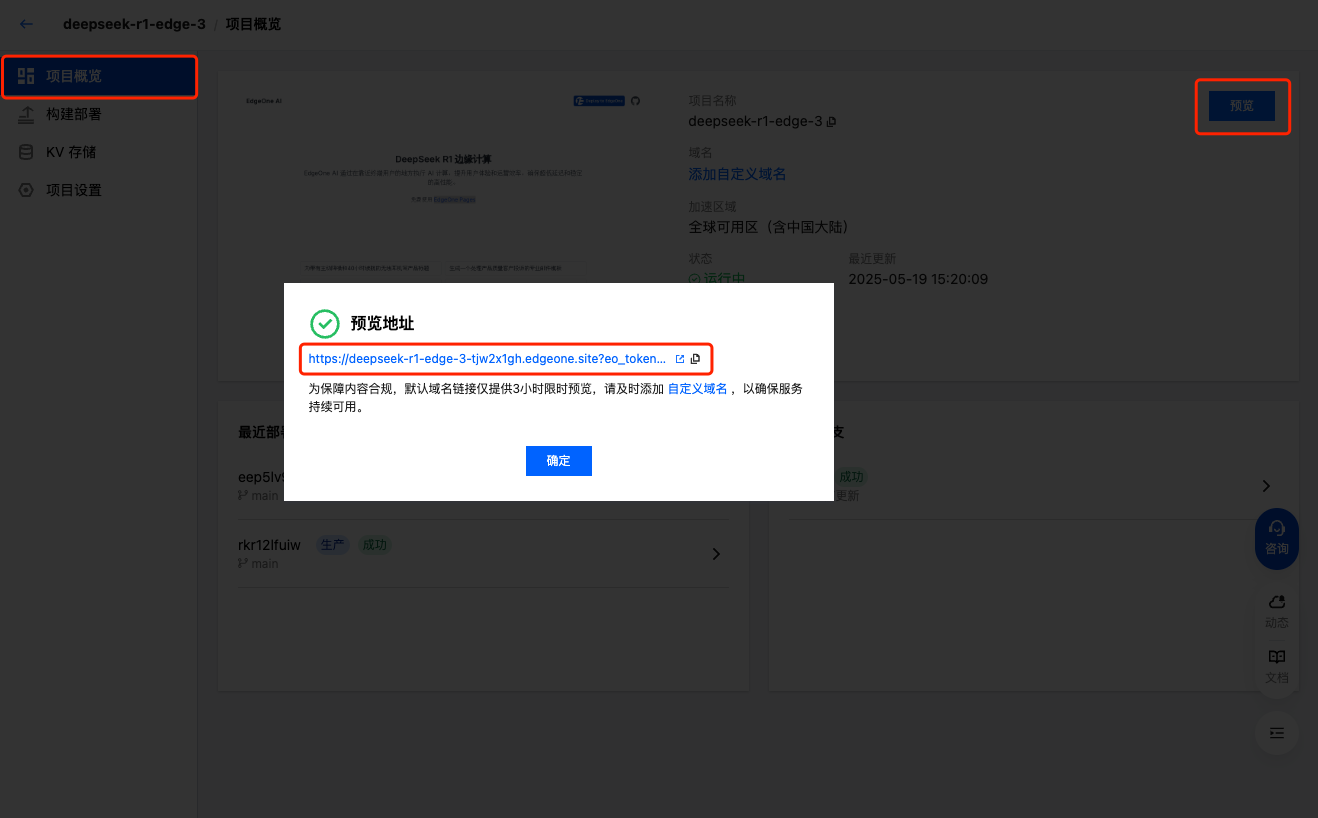
您也可以通过“项目概览”页面的右上角的“预览”按钮,来生成项目预览链接,访问最新版本的页面内容。


如何自定义域名
如何创建一个新部署
根据您创建项目时所选的方式不同,在创建新部署的操作上会有所区别,具体如下:
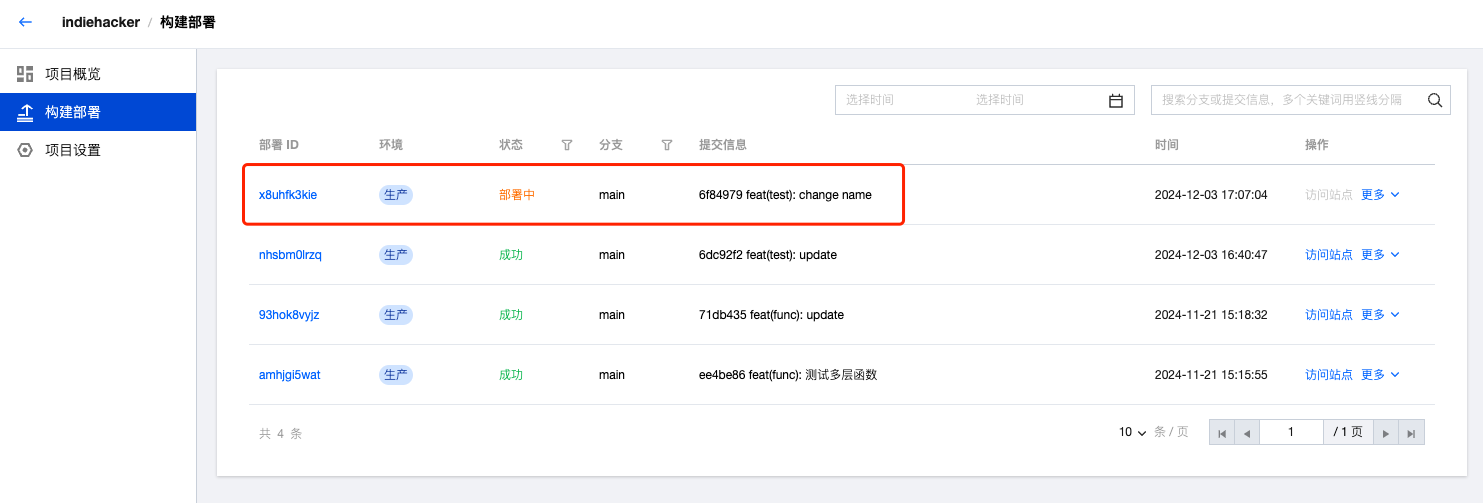
当新的提交推送到主干分支时,EdgeOne 将自动拉取并部署最新的提交。


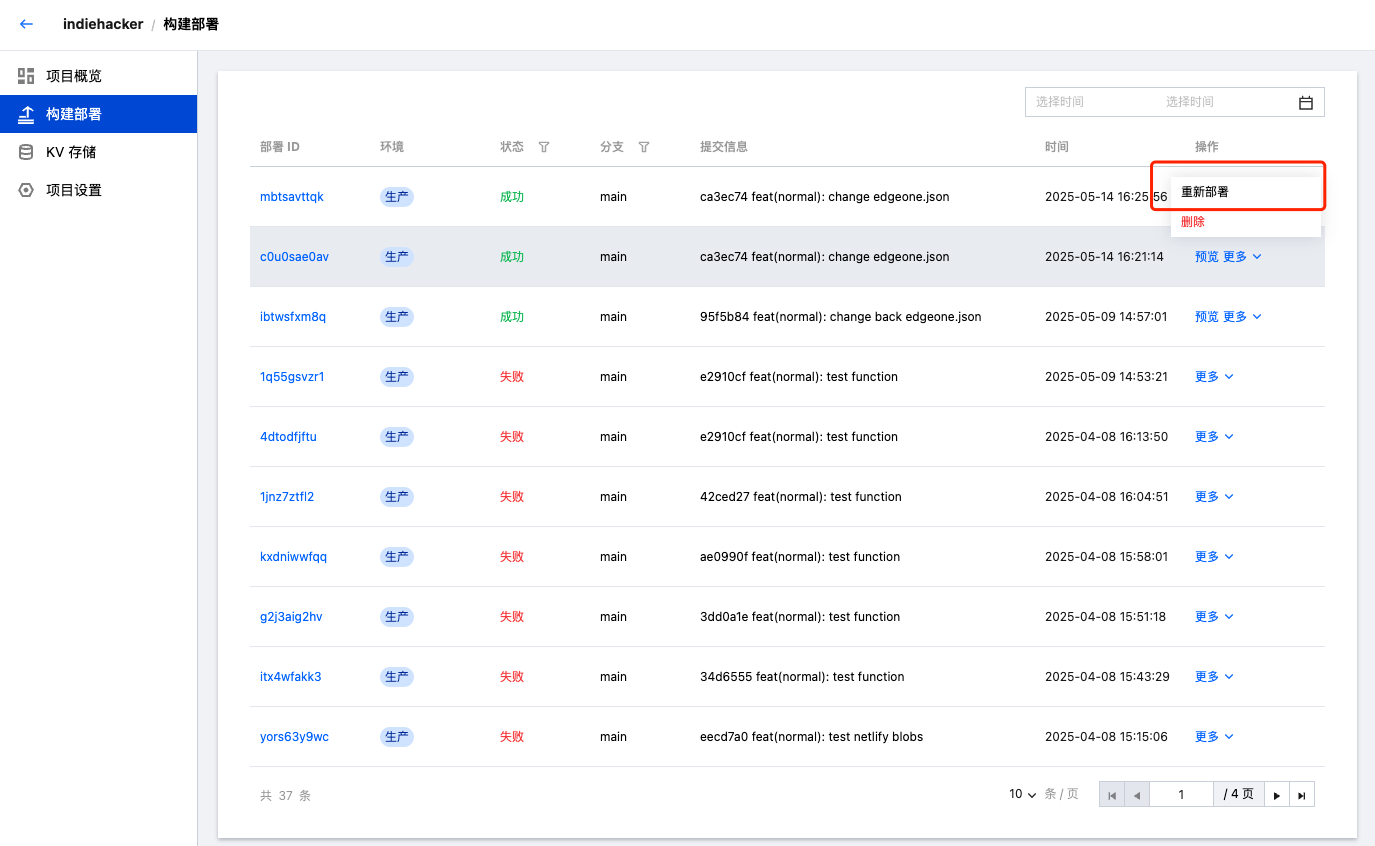
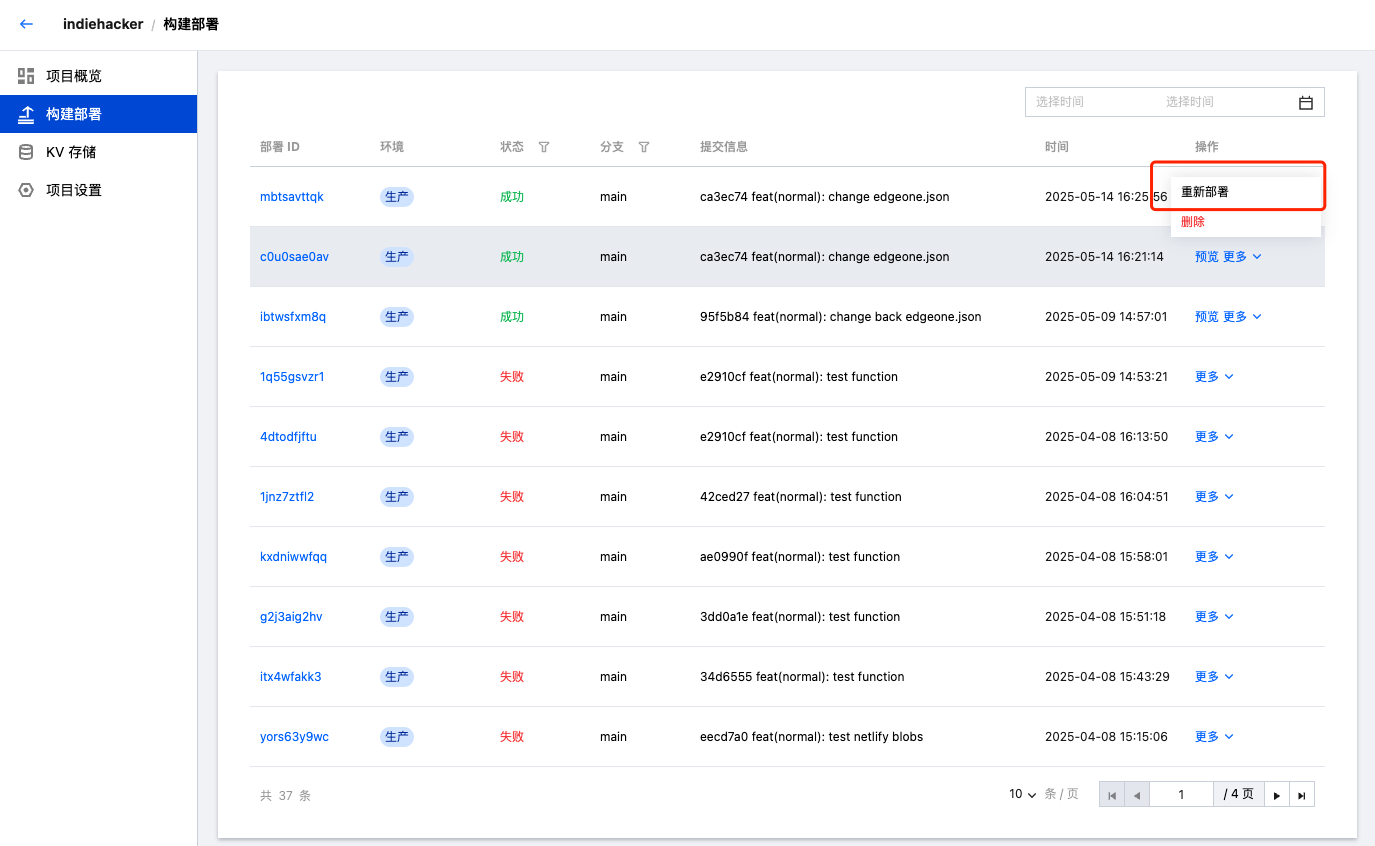
您也可以通过构建部署列表的“重新部署”按钮,使用当前部署的相同源代码和最新项目配置创建新部署。


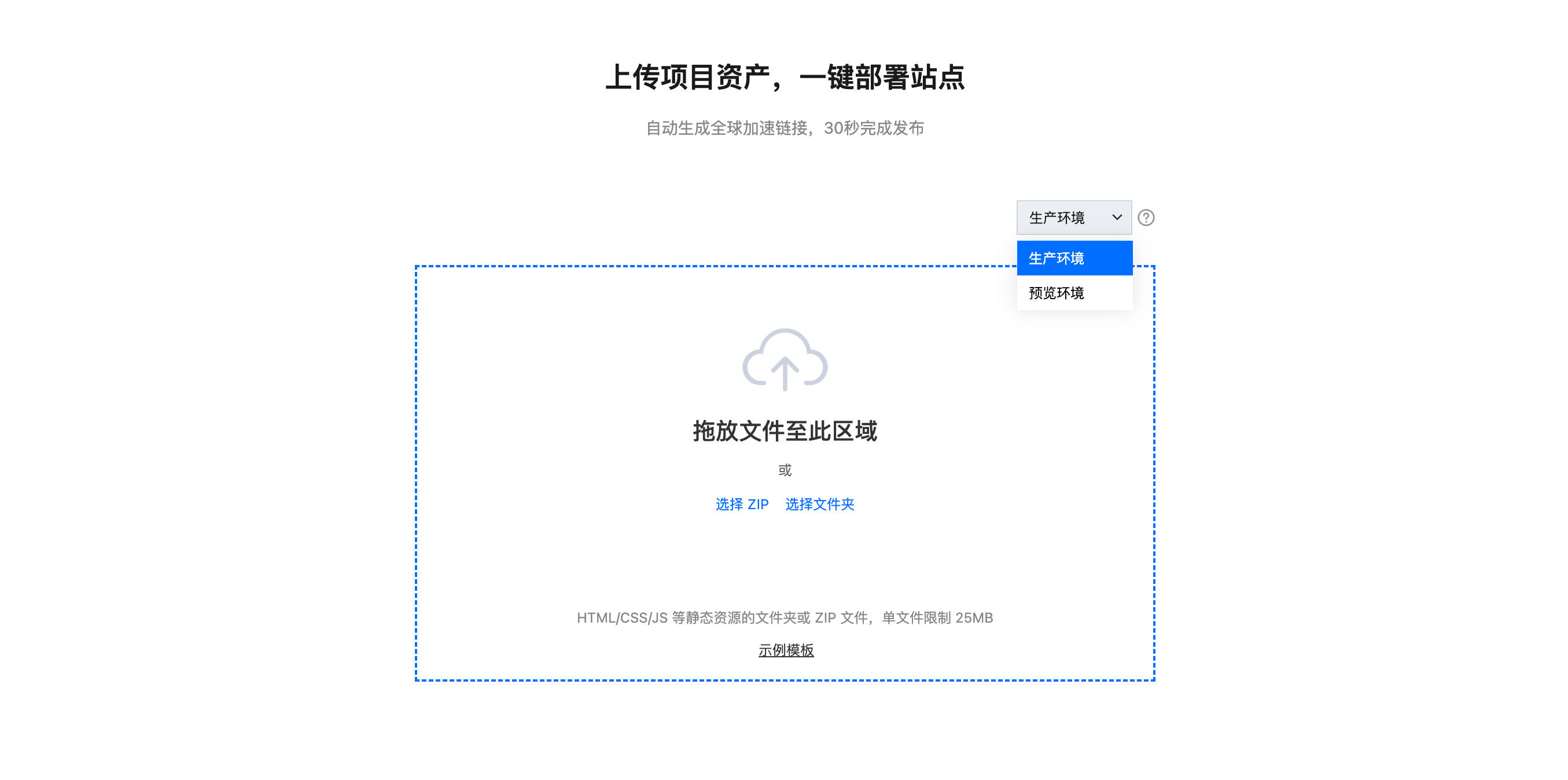
通过构建部署页面的“新建部署”可以部署新版本。

将新版本的项目资产拖拽到指定区域,部署环境默认为“生产环境”,可切换为“预览环境”。

说明:
生产环境:更新至用户访问的线上网站,立即生效。
预览环境:在隔离环境中验证更改,不影响正式数据。
相关问题排障
如果部署的版本与仓库不同,请确保拉取最新版本。
如果直接上传部署成功后页面 404,可排查上传的文件夹根目录下有没有 index.html 文件。
如有其他问题,可查看我们的文档 排障指南,也可以扫描右上角的“开发者沟通群”二维码,加群与我们联系。